Changelog
How my personal website has changed over the years.
Last updated: 2024-07-23 21:30 (42a4f8f)
Current
December 2022

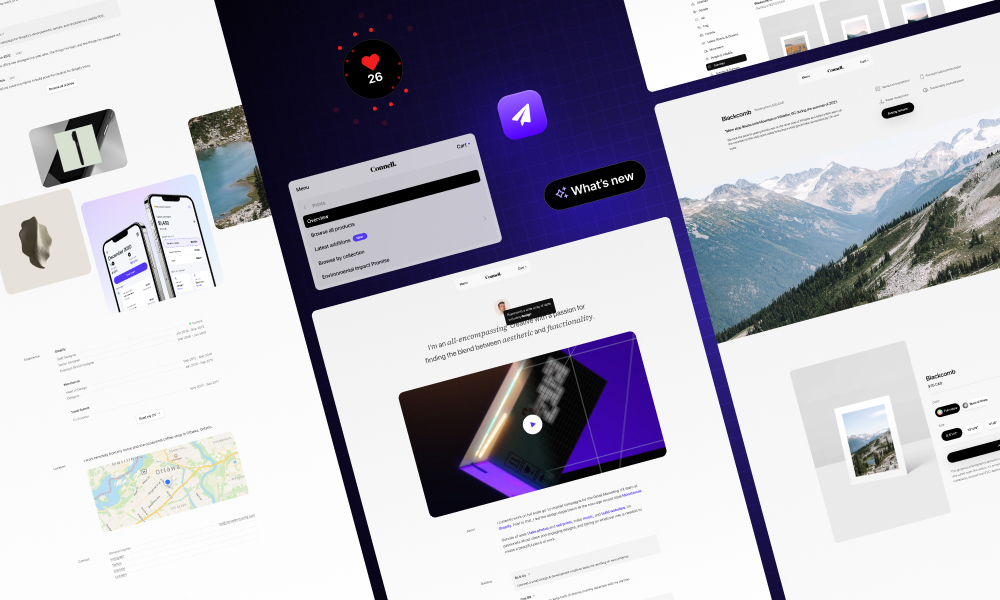
After being inspired by the new Dynamic Island on the iPhone 14, I had the idea to create a navigation system that captured the same fluid feeling. That sparked a handful of redesigns to the rest of the site including a new homepage that contained more information about me and my work, an updated product page layout, and a new "What's new" page to act as a Linktree alternative.
April 2022

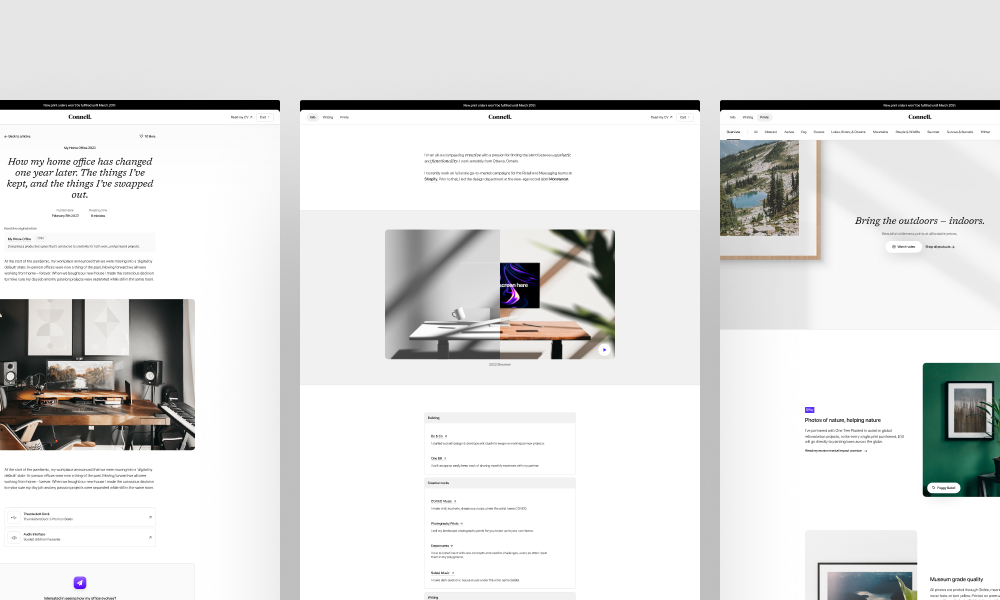
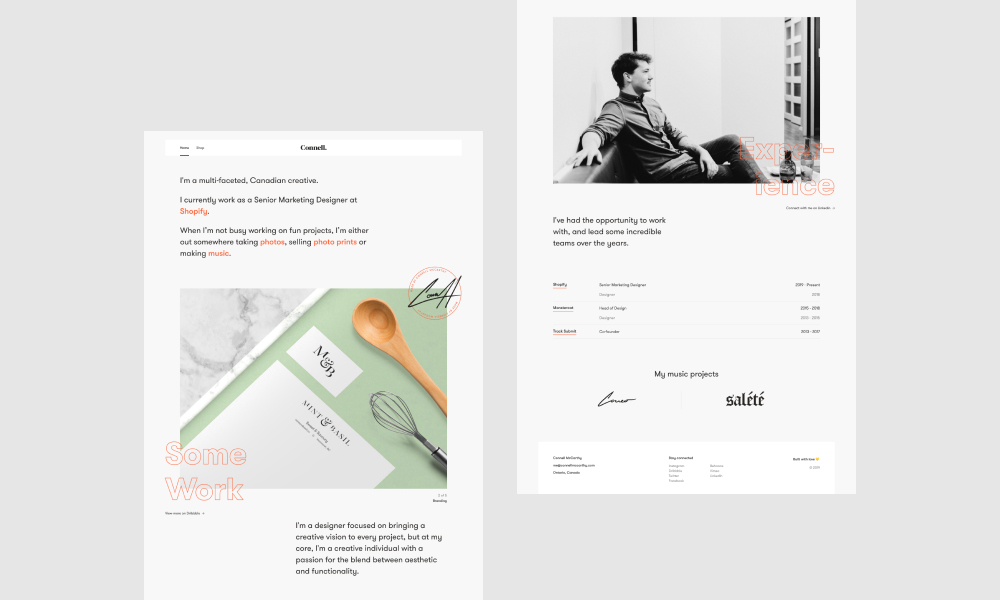
After taking some time to review the last update to my website, I realized that some things missed the mark for what I was going for. First off, I was trying to create this product/marketing website hybrid with a static sidebar that wasn't necessary. I removed the sidebar, opted for a traditional navigation bar with room for an announcement banner for new releases or shop notifications, and reworked the information architecture of the whole site.
The shop got some new features like product quick view which now allows you to add a product to the cart straight from an article page. Better navigation between collections, and a more clear information architecture to navigate the shop effortlessly. The projects on my homepage are now grouped into buckets to better clarify the difference between them. The overall palette of the site got updated for a look that hopefully can stand the test of time.
February 2022

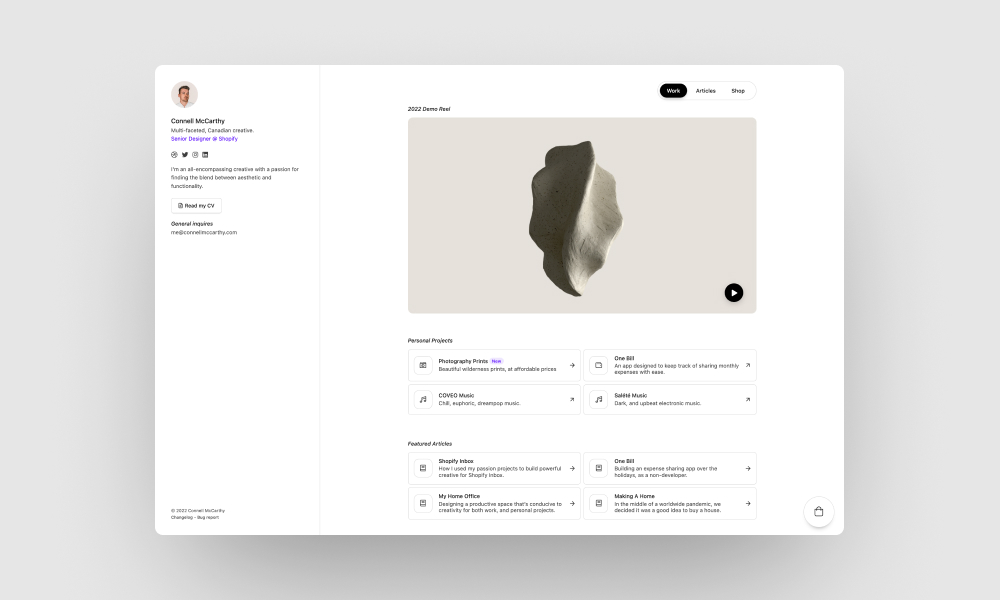
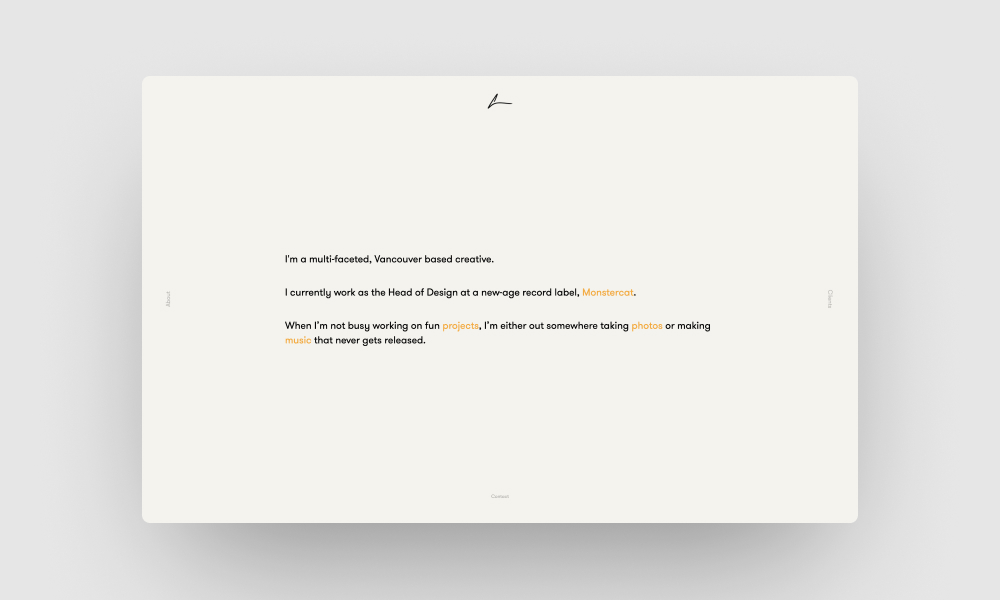
It's been a little over a year since I last updated my site, and I wanted to dive into a redesign that was more inline with my design tastes. I wanted there to be an easier way to showcase the projects I'm working on, announcements for my latest projects, and a better integration with my print shop.
I built the site using Jekyll and deployed using GitHub pages. I even made a little Shopify integration so that the shop was also built in Jekyll.
November 2020

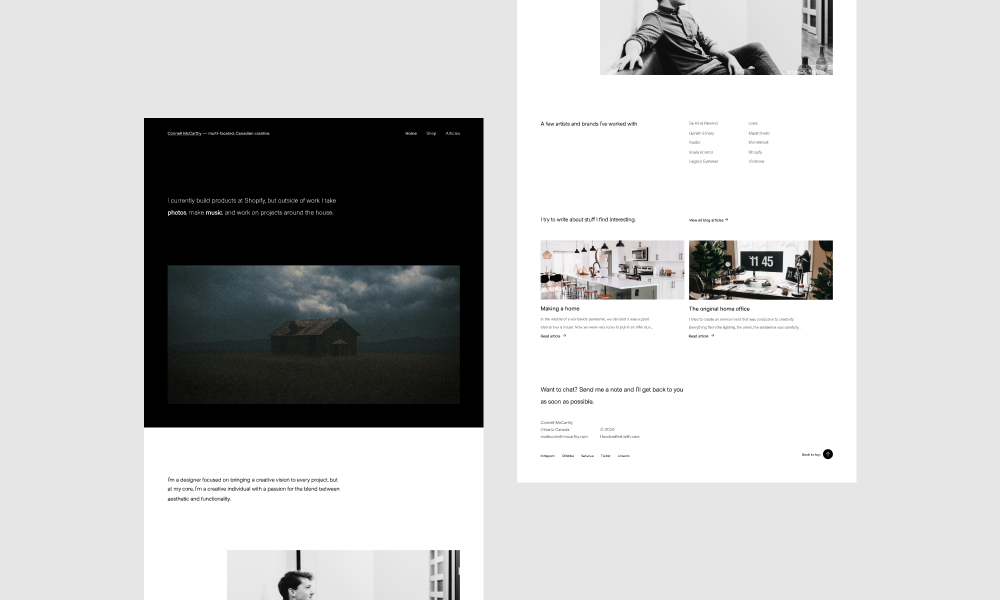
I rebuilt my site using Hugo so I could start writing blog posts. We spent the summer of 2020 planning the minor renovations to the house we were moving into in the fall, and I wanted to talk about the process.
The site featured a focus on a showreel, clients I've worked with, and a large focus on articles. Using Hugo was an absolute pain, seeing as Go wasn't a language I was familiar with.
August 2019

In 2019 I launched my photography print shop alongside a new look and feel for my homepage. I wanted to showcase a few projects and shift the focus from my Behance to my Dribbble.
March 2018

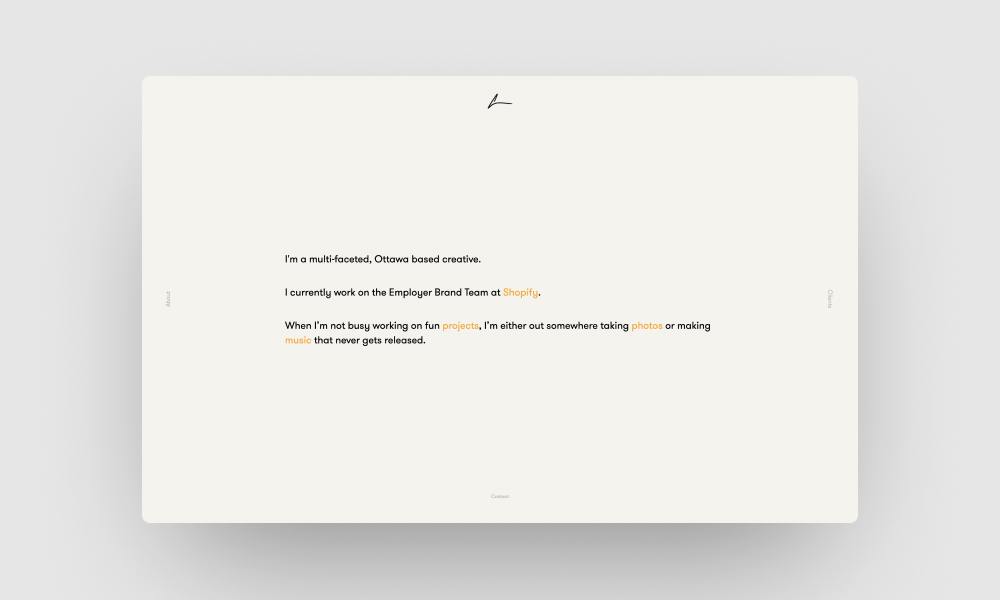
I moved on from Monstercat and joined the team over at Shopify. Updated the homepage to reflect the transition.
November 2017

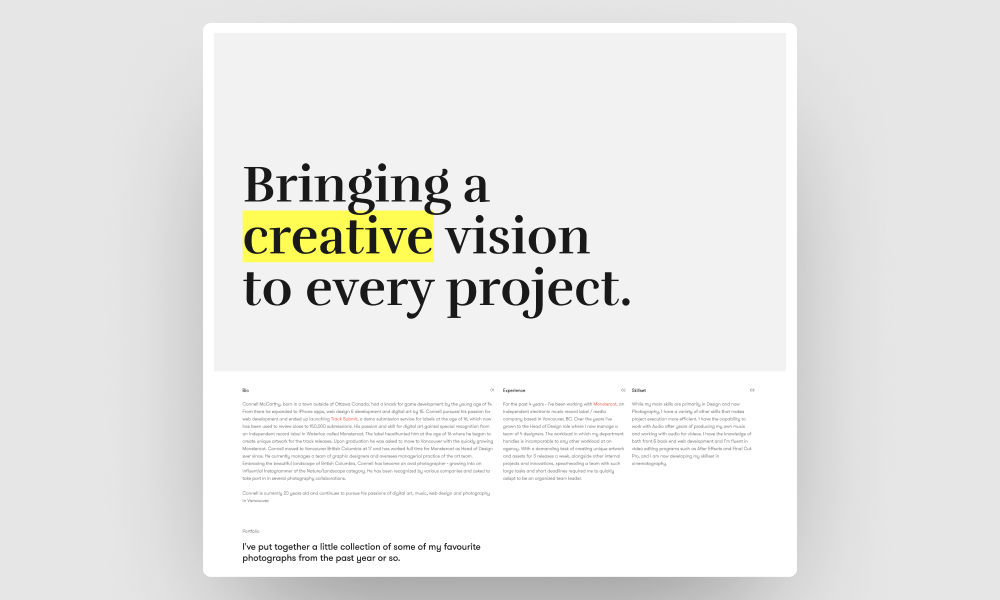
I went from three large blocks of text to a couple sentences with inline links to the projects I wanted to showcase. Minimal content with two subpages for more information about me, and some client work.
May 2017

I had built out this full scale site with case studies, but it ended up just being a simple lander with information about myself because I never got around to finishing all the case studies.
2015

Keeping it simple with social icons, and a faded background photo from one of my favourite places in Vancouver, Lighthouse Park.
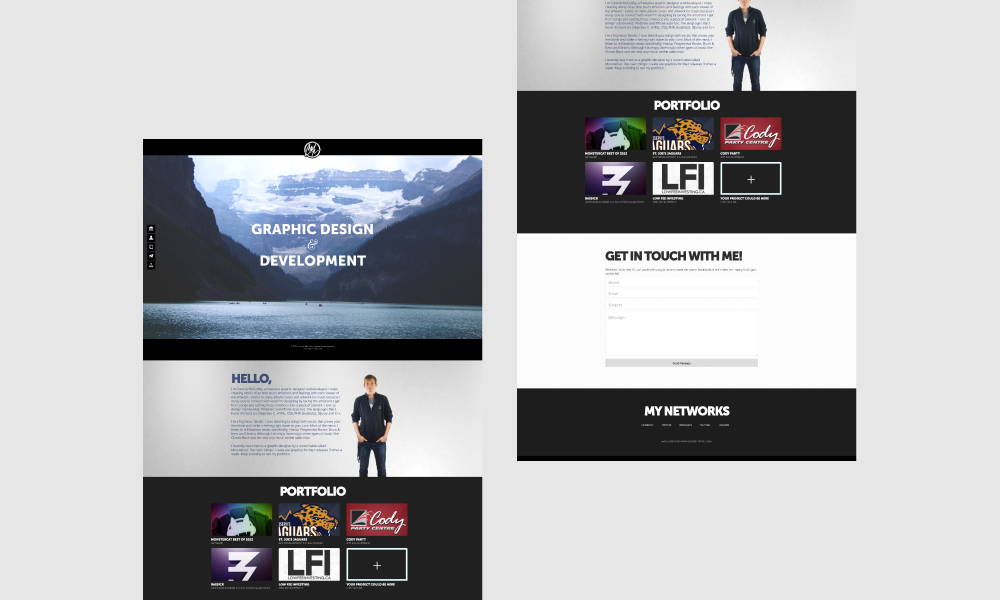
2013

Built in PHP, complete with full page sections, parallax scrolling, and background images - this was one of the first personal websites I had on the internet.